
목차
급하게 약도가 필요한데,
숨고에서 약도 그리는 외주 맡기기엔 돈이 너무 아깝고,
가성비로 어떻게 할 수 있는 방법을 찾다가
PPT로 그려보자 하고 그려보게 되었습니다.
매우 간단하고 심플...
홈페이지를 제작하거나, 청첩장 약도 필요하신 분들은
이렇게 그려도 될것 같습니다.
약도 샘플 다운로드 받기
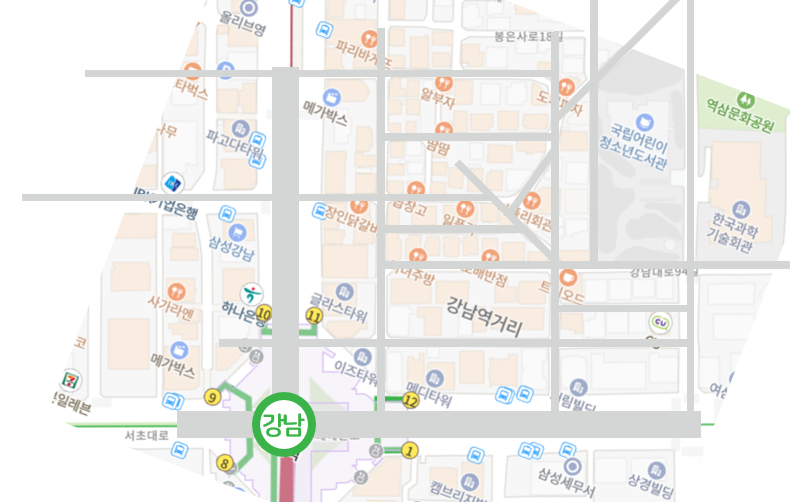
이건 제가 연습용으로 그려봤는데
참고용으로 봐주시면 될 것 같아요.
초간단 약도 그리기
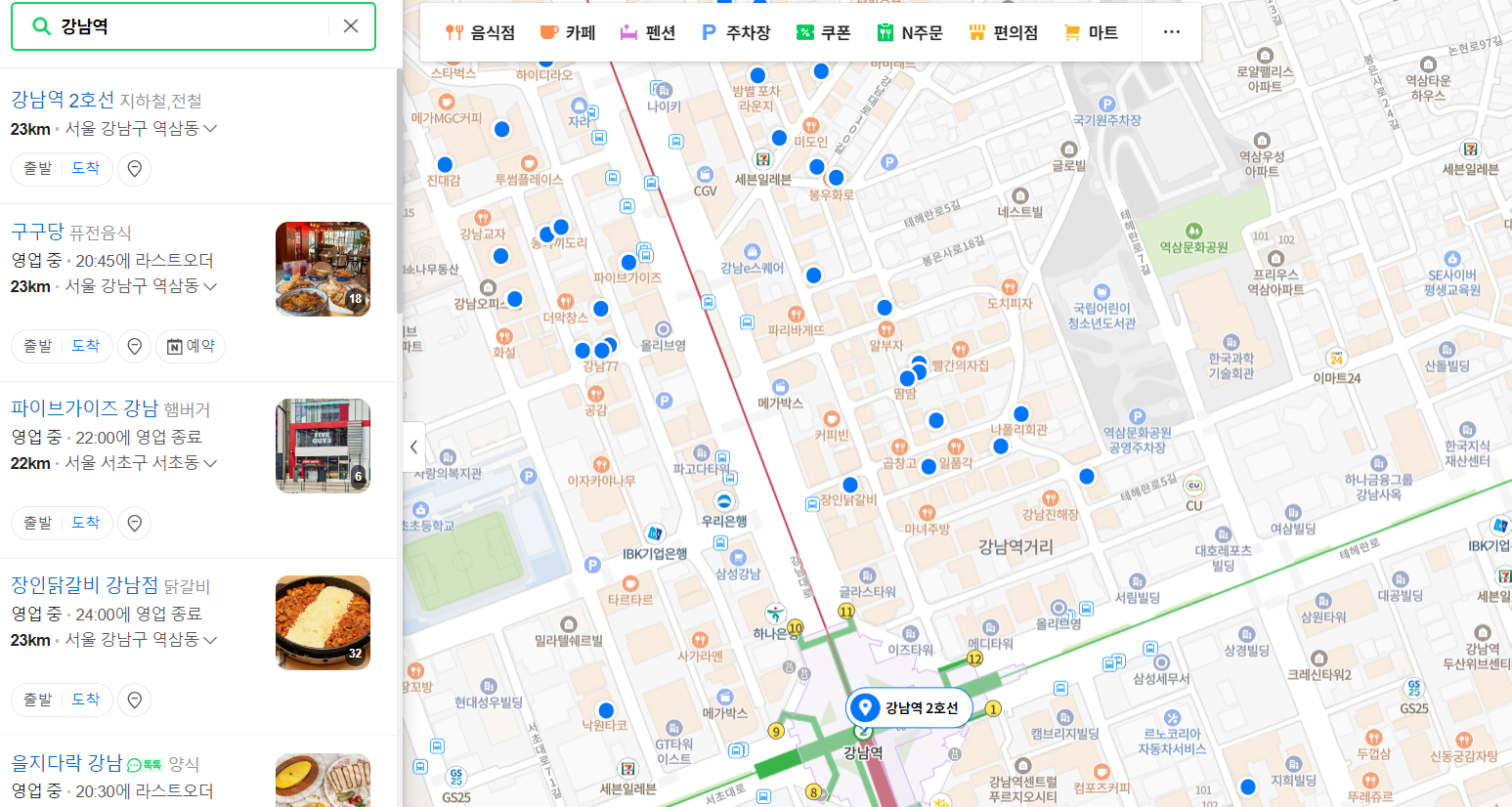
일단 네이버 지도에서 그릴 지형을 찾습니다.
https://map.naver.com/p?c=15.00,0,0,0,dh
네이버 지도
공간을 검색합니다. 생활을 연결합니다. 장소, 버스, 지하철, 도로 등 모든 공간의 정보를 하나의 검색으로 연결한 새로운 지도를 만나보세요.
map.naver.com

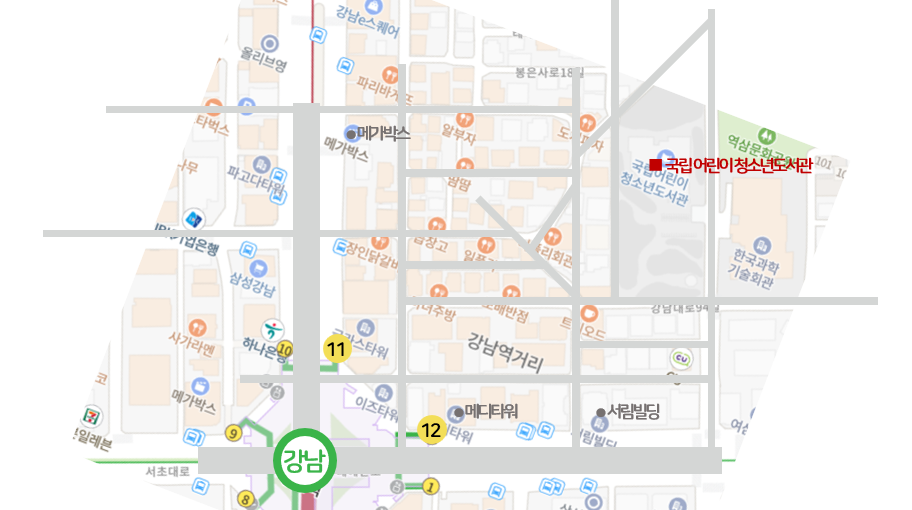
저는 제일 많이 그릴 것 같은 강남역 부분을 약도로 그려보겠습니다.
국립 어린이 청소년 도서관을 목적지로 잡고
강남역 일대를 PPT로 그려볼게요.
굳이 PPT를 사용할 필요는 없는데, 제가 제일 편한게 PPT고, 파워포인트는 어느 PC에도 깔려있을것 같아서 선택했습니다.
미리캔버스로도 그리셔도 되고, 편한 걸로 그리셔도 돼요.

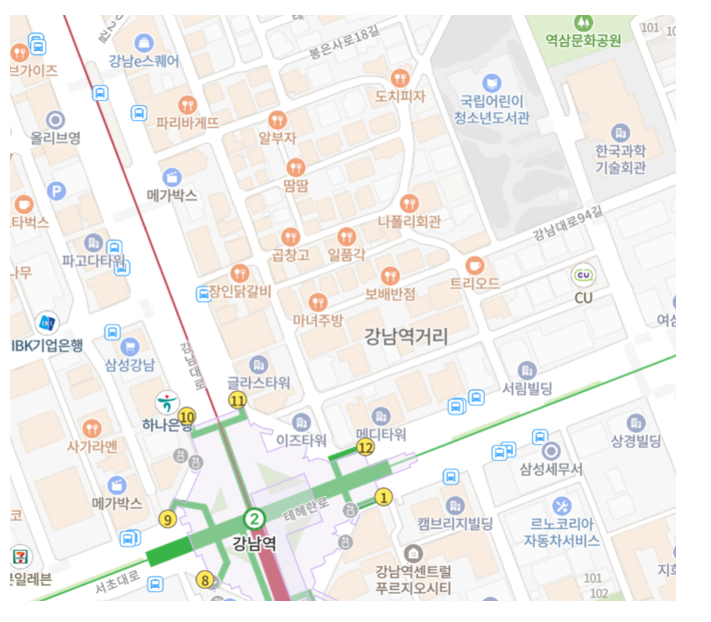
그릴려고 하는 부분을 이렇게 크롭을 합니다.
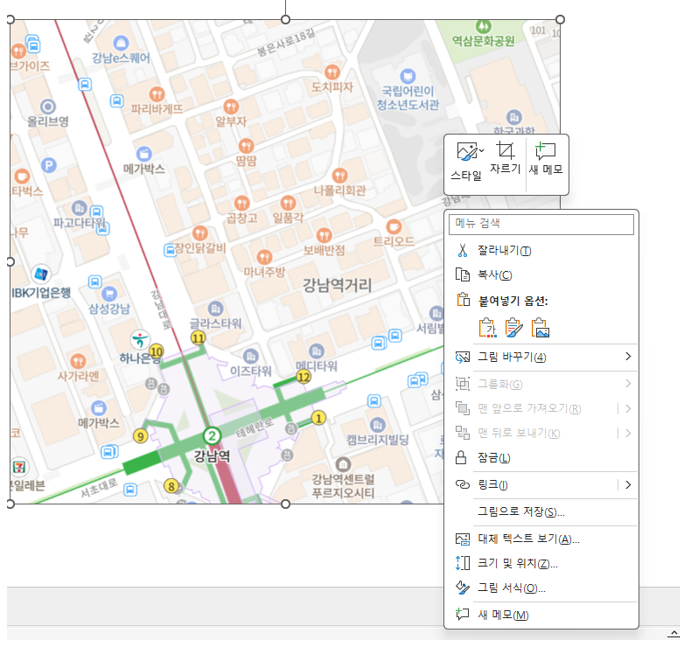
저는 그리는 부분이 회전이 필요해서 회전을 하겠습니다.

그림클릭 후 --> 그림서식을 선택합니다

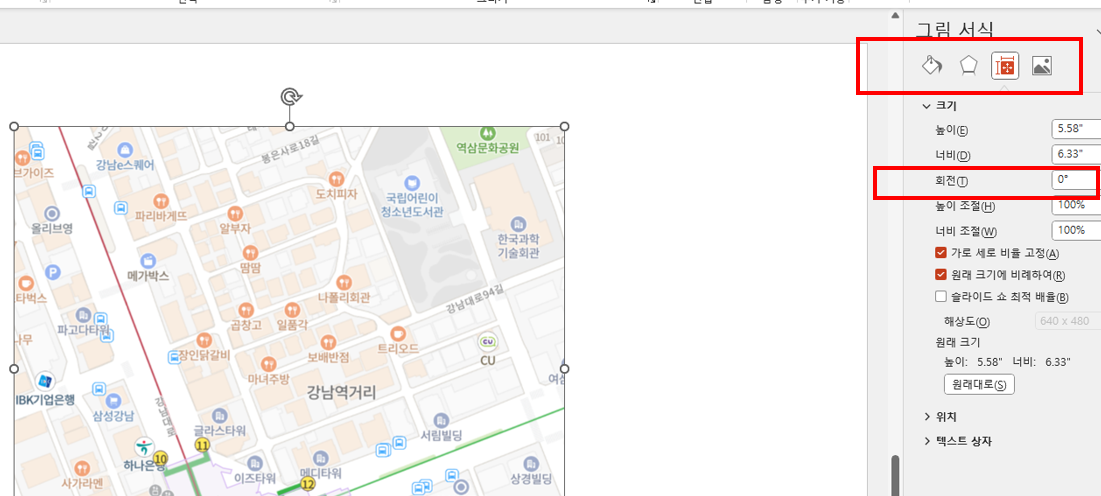
3번째 아이콘 클릭후
크기 --> 회전을 이용해서 적당히 돌려주시면 됩니다.
전 회전 21도 정도 했어요

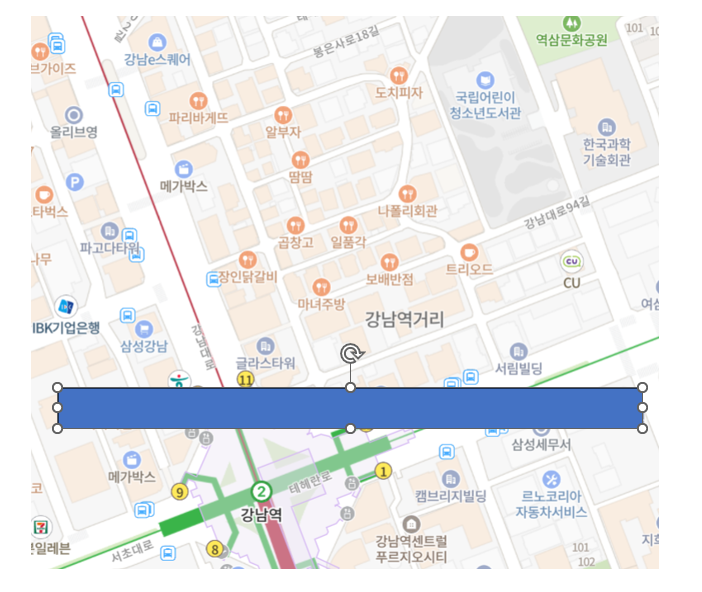
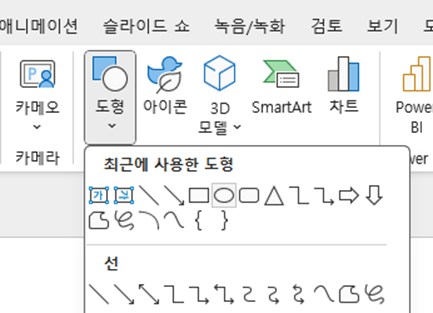
회전 감이 없으면 이렇게 삽입 --> 도형에서 네모하나 그러놓고 맞추시면 됩니다

도형 오른쪽 클릭 --> 도형서식 --> 투명도를 이용하면 쉽게 맞출수 있어요

그리고 그리려는 약도 부분을 따라서
네모를 이용해서 그려줍니다. 저는 도로는 회색 선을 사용했어요

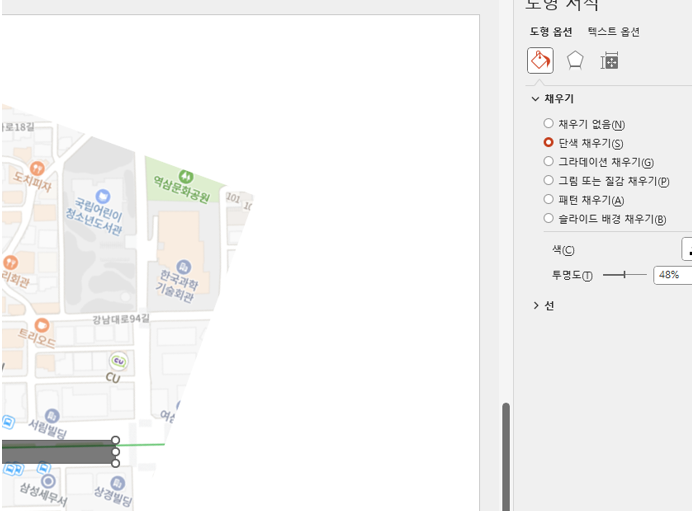
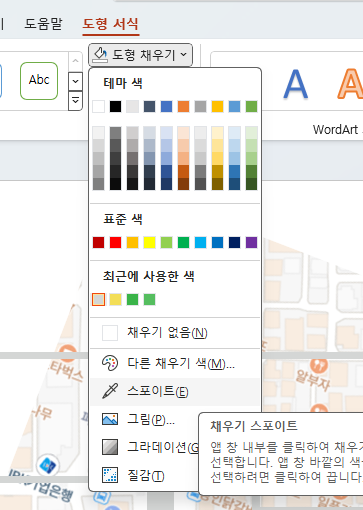
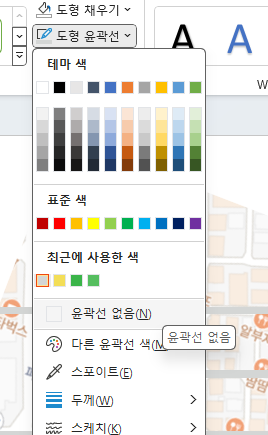
도형서식 --> 도형채우기 --> 스포이트를 이용해서 원하는 색으로 변경하고

도형 윤곽선을 없앴습니다.

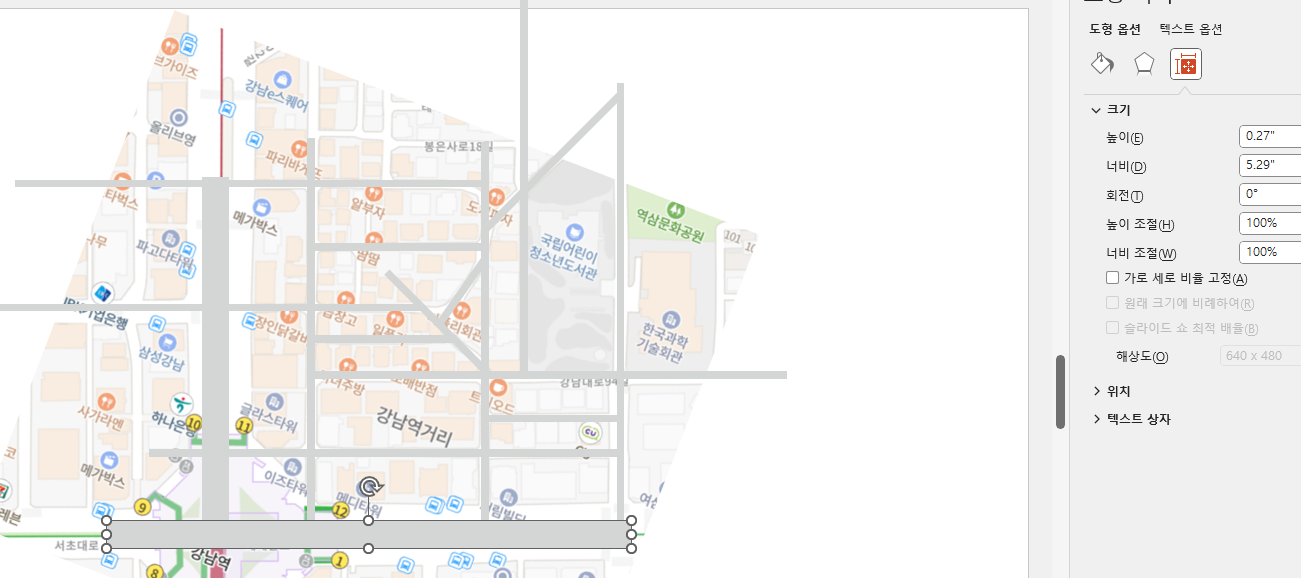
그리고 도형 오른쪽 클릭 후 --> 도형서식 --> 도형옵션 후에 높이, 너비를 이용해서 알맞게 선 간격을 조절해줬어요
작은 도로는 높이 0.08로 맞추고 큰 도로는 높이 0.27 (vertical 세로 라인은 너비 0.08, 너비 0.27 이렇게 맞췄습니다)
그리고 길을 따라 열심히 그립니다.

그 다음에는 역 표시를 그렸어요
역 색깔은 2호선이므로 스포이트 기능 이용해서 색을 맞췄습니다

도형에서 원을 선택합니다
도형을 그릴때 shift를 누르고 그리면 정다각형을 만들 수 있습니다.
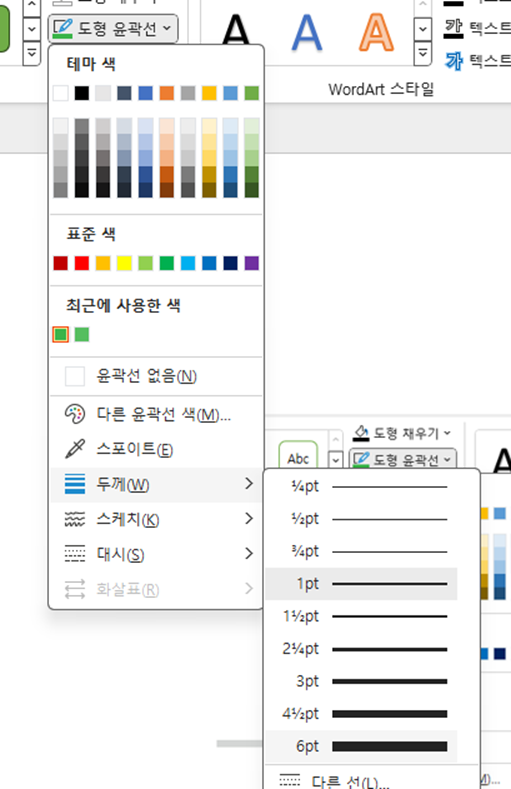
도형채우기는 흰색으로 하고

도형 윤곽선은 스포이트로 했던 색으로 하고 두께를 6pt로 했어요. 알맞게 하시면 됩니다.
그리고 글씨는

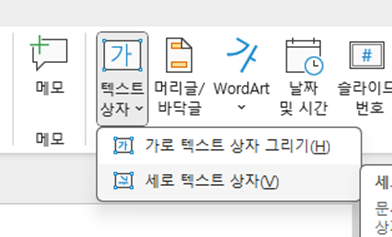
삽입 --> 텍스트상자 --> 가로 텍스트 상자 그리기를 이용해서 했어요.
텍스트 삽입으로 하면 글씨가 너무 적더라구요
사용한 글씨체는 쉽게 다운받을 수 있고 상업적 이용이 가능한
나눔스퀘어라운드OTF Bold 사용했습니다.
여기서 다운로드 받으시면 됩니다.
https://hangeul.naver.com/font
네이버 글꼴 모음
네이버가 만든 150여종의 글꼴을 한번에 만나보세요
hangeul.naver.com

그리고 나머지 위치를 넣어줍니다
목적지는 저는 빨간색으로 했어요.
입구는 11, 12 출구만 넣어줬습니다.
거리뷰를 이용해서 잘 보이는 간판으로 주변 건물 이름을 넣어주는게 팁입니다.
네이버 지도에서는 빌딩이름이 나오는데요. 거리뷰로 보면 빌딩이름보다 1층에 올리브영, 편의점 같은걸 차라리 넣는게 사람들이 보기에 더 낫더라구요.
그래서 목적지 주변에 있는 1층 가게 이름을 넣는게 좋아요
전 귀찮으니 네이버 지도와 같게 그렸습니다.
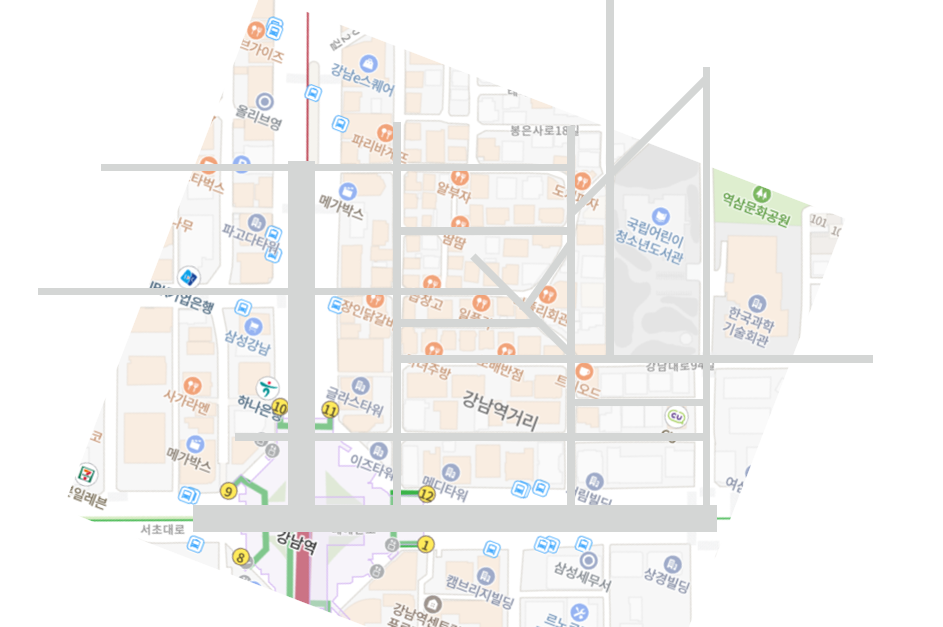
다 그리고 사진을 삭제하면

이렇게 나와요. 그러면 선 정리를 해주면 됩니다.

선 정리를 해주고 역삼역 방향 > 이것도 추가해줬어요.
이렇게 초간단으로 그릴 수있습니다. 블로그 포스팅 글은 한 30분 썼는데
약도 그리는건 한 10분이면 그렸습니다 매우 간단하죠?
포토샵 할 필요도 없고, PPT만 있으면 그릴 수 있어요.
급할땐 이렇게 그리시는 것을 추천드립니다.
'컴퓨터 > ppt' 카테고리의 다른 글
| ppt에 쓰면 좋은 무료폰트 아시아폰트 a옛날사진관 다운로드/추천 (0) | 2017.10.31 |
|---|---|
| ppt글씨강조꿀팁] tv 다큐시사에서 많이 본 (뉴스,기사,책)인용문구 강조 효과 (0) | 2017.06.02 |
| 예쁜 ppt 프레젠테이션 템플릿 무료 다운로드 사이트 (0) | 2017.05.31 |
| ppt 말풍선 모음 (0) | 2017.05.25 |
| 카카오톡st 심플하고 깔끔한 말풍선 프레젠테이션 ppt 템플릿 무료 다운로드 (0) | 2017.04.26 |
| 연두 심플 깔끔한 ppt 템플릿 발표용 프레젠테이션 무료 다운로드 (0) | 2017.04.23 |
| 깔끔 심플 회색 PPT 프레젠테이션 템플릿 무료 다운로드 (0) | 2017.04.23 |